Lemmy Apps
A home for discussion of Lemmy apps and tools for all platforms.
RULES:
- No spamming
- Be nice and have fun
- Follow the general lemmy.world rules
An extensive list of Lemmy apps is available here:
Visit our partner Communities!
Lemmy Plugins and Userscripts is a great place to enhance the Lemmy browsing experience. [email protected]
Lemmy Integrations is a community about all integrations with the lemmy API. Bots, Scripts, New Apps, etc. [email protected]
Lemmy Bots and Tools is a place to discuss and show off bots, tools, front ends, etc. you’re making that relate to lemmy. [email protected]
Lemmy App Development is a place for Lemmy builders to chat about building apps, clients, tools and bots for the Lemmy platform. [email protected]
Lemmy Apps Directory
The following is a directory of current Lemmy apps. This list includes apps that have released in the last 6 months, or have been confirmed to be in active development, with the most recent at the top. You can find a list including older apps here (unmaintained apps may have security or compatibility issues). The  symbol indicates that an app is FOSS.
symbol indicates that an app is FOSS.
Android
 |
Racoon | |
|---|---|---|
| Source | [email protected] | |
| 1.13.0-beta03 | 2024-11-01 | GitHub Release |
Raccoon for Lemmy is a client for the federated aggregation and discussion platform Lemmy. The project started as an exercise to play around with Kotlin Multiplatform (KMP) and Compose multiplatform and gradually grew as a fully functional client with many features.
Dev: @ [email protected]
 |
Summit | |
|---|---|---|
| Github | [email protected] | Play Store |
| 1.44.0 | 2024-11-01 |
Summit is an app for Lemmy that enables you to explore hundreds of communities with ease. Summit is optimized for Android and offers a smooth browsing experience.
Dev: @[email protected]
 |
Voyager | |
|---|---|---|
| Source | [email protected] | Play Store |
| 2.18.4 | 2024-10-20 | F-Droid |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Jerboa (Official Android client) | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.0.77-alpha | 2024-09-27 | F-Droid |
Jerboa for Lemmy An app for Lemmy, a federated reddit alternative. Jerboa is an app for Lemmy, a federated reddit alternative. Jerboa is made by Lemmy's developers, and is free, open-source software, meaning no advertising, monetizing, or venture capital, ever. Lemmy is similar to sites like Reddit, Lobste.rs, or Hacker News: you subscribe to forums you're interested in, post links and discussions, then vote, and comment on them. Behind the scenes, it is very different; anyone can easily run a server, and all these servers are federated (think email), and connected to the same universe, called the Fediverse.
Dev: @[email protected]
 |
Connect | |
|---|---|---|
| [email protected] | Play Store | |
| 1.0.192 | 2024-08-22 | APKPure |
A native application for browsing the social platform Lemmy and the Fediverse.
Dev: @kuro_[email protected]
 |
Thunder | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.5.1 | 2024-08-20 | IzzyOnDroid |
Thunder is a fully open source, cross-platform, community-driven project available on GitHub. Fully free of advertisements and trackers. Thunder is still very early on in development and many more features are yet to be available!
Dev: @[email protected]
 |
Interstellar | |
|---|---|---|
| Source | Play Store | |
| 0.6.0 | 2024-08-19 | Flathub |
An app for Kbin, Mbin, and Lemmy; connecting you to the fediverse.
Dev: @[email protected]
 |
Eternity | |
|---|---|---|
| Source | [email protected] | Play Store |
| 0.2.1 | 2024-08-09 | F-Droid |
A client for Lemmy, specifically designed for Android and written in Java. This project is a fork of the Infinity for Reddit project, and it is currently in the early stages of development. As such, expect many unfinished features and potential bugs!
Dev: @[email protected]
 |
Boost | |
|---|---|---|
| [email protected] | Play Store | |
| 1.0.14 | 2024-07-14 |
Boost for Lemmy is designed to provide a seamless browsing experience for the decentralized social platform Lemmy and the Fediverse.
Dev: @[email protected]
iOS
 |
Echo | |
|---|---|---|
| Website | [email protected] | App Store |
| 1.3.1 | 2024-10-25 |
Echo for Lemmy is a fully native iOS application built using fully native Apple SDKs. This means it feels right at home on your iPhone and is designed to be fast, efficient, and easy to use. No overhead from web views or cross-platform frameworks.
Dev: @[email protected]
 |
Voyager | |
|---|---|---|
| Source | [email protected] | App Store |
| 2.18.4 | 2024-10-20 |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Thunder | |
|---|---|---|
| Source | [email protected] | App Store |
| 0.5.1 | 2024-08-20 |
Thunder is a fully open source, cross-platform, community-driven project available on GitHub. Fully free of advertisements and trackers. Thunder is still very early on in development and many more features are yet to be available!
Dev: @[email protected]
 |
Lemmios | |
|---|---|---|
| [email protected] | App Store | |
| 1.9 | 2024-8-12 | TestFlight |
Lemmios is a client built for Lemmy. Discover and browse through all parts of the fediverse in an intuitive way.
Dev: @[email protected]
 |
Arctic | |
|---|---|---|
| Website | [email protected] | App Store |
| 1.1 | 2024-06-11 | TestFlight |
Arctic For Lemmy is a free and native iOS client for Lemmy. In the spirit of the Fediverse, Arctic is completely free and private. No data of any kind will be collected from your device, and no pesky advertisements, Ever. Arctic was built specifically for iOS and runs natively on pure Swift. Enjoy browsing feeds with embedded content that keeps you out of the browser, and in the app. Engage in the conversation using the rich markdown editor, and intuitive post composer
Dev: @[email protected]
 |
Mlem | |
|---|---|---|
| Source | [email protected] | App Store |
| 1.3 | 2024-05-05 | Website |
Mlem is the first native SwiftUI Lemmy client on the AppStore. It feels right at home on your iPhone (and soon iPad and Mac). With tons of options for customizing your your experience.
Dev: @[email protected]
Linux
 |
Neon Modem Overdrive | |
|---|---|---|
| Source | Site | |
| v1.0.5 | 2024-05-28 | GitHub Release |
BBS-style command line client that supports Discourse, Lemmy, Lobsters and Hacker News
Web
 |
Tesseract | |
|---|---|---|
| Source | [email protected] | Web UI |
| 1.4.19 | 2024-10-21 |
Formerly Tesseract for Lemmy. Now “Tesseract for Sublinks” Development is now targeting the upcoming Sublinks project. As Sublinks aims to provide initial compatibility with Lemmy, Tesseract will continue to work with Lemmy for the foreseeable future. Once the Sublinks project moves into its native API phase, Lemmy support will be dropped from Tesseract.
Dev: @[email protected]
 |
Voyager | |
|---|---|---|
| Source | [email protected] | Web UI |
| 2.18.4 | 2024-10-20 |
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
Dev: @[email protected]
 |
Quiblr | |
|---|---|---|
| [email protected] | Web UI | |
| 2.X | 2024-10-18 |
Quiblr aims to build an intuitive, accessible, and modern interface to connect users to the fediverse.
Dev: @[email protected]
 |
Photon | |
|---|---|---|
| Source | [email protected] | Web UI |
| 1.31.4 | 2024-09-20 |
An sleek web client for Lemmy using mono-ui, a custom design system.
Dev: @[email protected]
| mlmym | ||
|---|---|---|
| Source | Web UI | |
| 0.0.50 | 2024-07-21 |
a familiar desktop experience for lemmy.
Dev: @
 |
Lemmuy-UI | |
|---|---|---|
| Source | [email protected] | Web UI |
| 0.19.5 | 2024-06-19 |
The official web app for Lemmy, written in inferno. Based off of MrFoxPro's inferno-isomorphic-template.
Dev: @[email protected]
 |
Alexandrite | |
|---|---|---|
| Source | [email protected] | Web UI |
| 0.8.13 | 2024-03-04 |
Alexandrite is a desktop-first alternative Lemmy client.
Dev: @[email protected]
~Updated 2024-11-01~
I need to pump up my contribution numbers to match Flyingsquid’s to further dispel that Reddit urban myth that “Lemmy is not active that’s why I’m not currently using the platform”

It seems like Voyager and Thunder have quite a few features the others don’t have such as advanced search, gif support and user labels.
cross-posted from: https://lemmy.world/post/21303389
This has been something I've been wanting to do for a while. The app has been pretty stable recently so I can take a moment to work on a simple website for it. The purpose of the website is to have an official "front page" for the app.
cross-posted from: https://lemmy.world/post/21042842
Well, this is no small update like I had planned after the previous update. This is by far the largest update to Arctic so far. I've packed well over a hundred fixes, improvements, and new features into this release. I'm happy I finally had the time to work on some larger features and bug fixes that I have been putting off for a long time.
Arctic Theme Support (beta)

I've talked about this for a long time and finally had the chance to implement support for themes in Arctic. This took a lot of work, but it has definitely paid off. I've included 12 default themes to choose from, as well as an editor to design your own custom themes. Rather than attempting to make every color themeable individually, I tried my best to minimize the colors used while still allowing for robust customization. With that said, I am looking for feedback on the theme editor. Themes can be configured for either light or dark mode, so you can mix and match them to your liking, e.g., Sepia during the day and Dracula during the night.
Themes can be imported and exported using a simple JSON file (ATDF “Arctic Theme Definition File"). You can duplicate any theme and edit to your liking, and switch between them with a single tap. I am planning a service for sharing and browsing community themes in the future, but first I would like to get some feedback on theming to finalize the format.
Markdown Improvements

I came across this post about Markdown support in Lemmy apps recently. It highlights many issues with Markdown rendering in a lot of the Lemmy clients that are available. Arctic seems to have scored fairly well with a 9.3/10.
Some of the issues that were highlighted about Arctic were:
- Images not properly rendering in-line.
- Headers not working inside spoilers
- Tables not aligning columns correctly
Well, this motivated me to work on improving markdown support in Arctic. I took some time and fleshed out support for embedded content in Markdown. Images, Videos, Tables, Spoilers are all embedded now which has allowed for many improvements to the rendering system, and more advanced control over the appearance. I've also fixed several issues where markdown rendering did not obey the Common Mark specification.
Media Uploads
Arctic no longer requires permission for selecting media from the photo library. I've also enabled support for uploading videos, and improved error handling to better convey issues with uploading media. Arctic also has support for uploading directly to Catbox.moe, this can be useful if you have a video that is too large for Lemmy or just prefer not to host media on Lemmy. Optionally, you can log in to Catbox so files are uploaded directly to your account and can be deleted later (anonymous uploads can only be deleted by Catbox.moe's admin). As a side note, I developed Catbox-Swift for easily managing Catbox.moe uploads. Please feel free to use this in your projects.
Media APIs
Arctic finally supports playing videos hosted by Lemmy (Picts). This has been a long-time frustration for me, as videos hosted on Lemmy servers seem to have issues playing on all Apple platforms. Well, I finally had the time to track down the issue preventing playback and attributed it to server configuration and Apple oddly not handling this issue well. In addition to Lemmy video, Arctic can now stream videos on PeerTube and Streamable. I've improved support for streaming YouTube videos, and fixed several issues with Reddit, and Imgur media.
Performance and Energy
I've rewritten large portions of Arctic's backend with performance, reliability, and consistency in mind. On average, Arctic now uses about 75% less memory, and significantly less CPU. In rewriting these systems, I was able to make a lot of improvements to caching behavior to reduce network usage, and increase consistency in rendering content. When Arctic is idle, or backgrounded, systems will shut down, and memory will be freed to prevent any energy consumption while the app is not in active use.
v0.4.2.3 Changelog
Arctic Theme Support (Beta)
Theme support is in beta. Please submit any feedback related to improvements or issues
- Added support for custom themes
- Separate themes for light and dark mode
- Automatic theme switching
- Full theme editor, with live previews
- Instant switching of themes (some issues with this)
- Import and export themes
- Copy themes to customize to your liking
- 12 default themes to choose from:
- Arctic Light
- Arctic Dark
- Arctic Black
- GitHub Light
- GitHub Dark
- Dracula
- Alucard
- Crème
- Solarized
- Nebula
- Verdandi Light
- Verdandi Dark
Markdown
- Added support for embedded videos
- Added support for embedded images in Markdown tables
- Added support for markdown image links
- Added rounded corners to embedded media
- Added optimizations for caching embedded content layout
- Added support for additional Lemmy link formats
/c/<community>@<instance>and/u/<user>@<instance> - Added invisible break shortcut to the markdown toolbar for inserting invisible thematic breaks using HTML comment
<!-- --> - Updated block quote appearance to render full length margin lines for nested quotes
- Updated markdown parsing with improvements to parsing speed
- Updated spoiler parsing to improve reliability
- Updated link detection and handling
- Updated defaults to enable embedded content by default
- Fixed HTML rendering using incorrect font and text colors
- Fixed an issue where spoilers would be parsed inside code blocks
- Fixed an issue where a Markdown table occurring immediately after a spoiler could break rendering of the spoiler
- Fixed an issue where inline code may be incorrectly parsed
- Fixed soft breaks in code blocks having incorrect indentation
- Fixed block quotes incorrectly allowing soft breaks
- Fixed an issue where links were not tappable when contained in an embedded Markdown table
- Fixed some issues with inline images being positioned incorrectly
Link Previews
- Added support for audio in link previews: e.g. for playing audio previews on Spotify links
- Added a new network manager for improved control over network requests
- Added support for fetching the apple-touch-icon from links instead of relying on Google for favicons
- Rewrote open graph parser to improve reliability and performance
- Fixed an issue where direct download links could result in Arctic loading large files into memory while attempting to provide a link preview
- Fixed an issue where link previews could be unnecessarily be reloaded when they are already cached
Media Uploads
- Uploads no longer require permission for selecting media from the photo library
- Added support for selecting and uploading videos
- Added support for uploading media directly to Catbox.moe
- Added option to select the default upload destination (Lemmy, Catbox, ask each time)
- Added option to log into Catbox.moe, so uploads will be added to your account
- Improved logging of errors when uploading media
Media APIs
- Added support for playing videos hosted on Lemmy. (Videos hosted by Picts have issues playing on Apple platforms due to server configuration, arctic will now detect this and preload the video for playback)
- Added support for PeerTube videos
- Added support for Streamable videos
- Improved support for YouTube videos
- Improved caching behavior to reduce network usage
Improvements
- Major overhaul to memory and energy management in Arctic. On average, Arctic now uses 75% less memory, and significantly less CPU and energy. There are some cases where memory and CPU usage may spike, such as views with a high number of animated images. However, Arctic will attempt to listen to system warnings and unload resource intensive tasks when requested.
New Features
- Added support for additional image formats such as AVIF, and SVG (shields.io)
- Added an experimental feature to dim media when dark mode is enabled
- Added support for fetching media from Reddit post and comment links
- Added a new paging image gallery view, you can choose between paged, or grid appearance in settings
- Added a new option related to the Post Image Size option to allow scaling images down to fit the full image in the view
- Added a warning alert when attempting to submit a comment with no content
- Added support for Haptic Touch on images and videos to allow saving/sharing media
- Added an overlay for media that failed to load to allow attempting to reload the media
- Added support for domain filters, You can now filter individual websites from post feeds
- Added caching of media playback positions, media will now resume at its previous position
- Added a close button to the changelog popup when launching Arctic
Changes
- Updated font sizes throughout the app for better consistency.
- Updated the new comments indicator to subtly add a green (+) icon in the center of the comments icon
- Updated the indicator used for featured posts
- Updated avatar image labels to improve performance
- Updated rendering of inline code that wraps lines
- Updated the Community Selector appearance
- Updated link handling to attempt loading all links over HTTPS, Arctic does not allow unsecured network requests
- Updated crosspost detection to be more lenient. Some clients have slightly different formatting for crossposts, and Arctic will now detect more of these formats
- Updated open post views to more closely resemble post feed appearance
- Updated image processing to improve performance and reliability in detecting image formats
- Updated the video player with modern swift observers removing some legacy code
- Updated the profile header appearance
- Updated the progress bar on inline videos
- Updated the playback controls in the media viewer with an iOS 18 esque appearance
- Updated the preloading behavior in post feeds, this addresses several issues with inconsistent layout, content disappearing, content failing to load, high memory usage, etc. This has drastically improved performance and reliability within post feeds
- Updated video thumbnail loading to improve reliability and performance
- Updated image gallery layout and improved performance
- Updated the project removing some unused legacy code
- Updated changelog popup not to show on the first time launching Arctic
Fixes
- Fixed issue where Arctic would request permission to send notifications on its first launch. Permissions will only be requested when enabling notifications in settings, or adding a Community Notification for the first time.
- Fixed issue where widget insets would be too large on iOS 17+
- Fixed issue where Reddit gallery links would not properly load content
- Fixed issue where some links could incorrectly be treated as YouTube links
- Fixed issue with some cells appearing clipped when using a notched device in landscape
- Fixed an issue where changes to the unique notification token for devices would not be synchronized with the notification server
- Fixed issue where media would not pause when dismissing an open post view
- Fixed Bar Shadows setting not applying when blurred or default bar styles are enabled
- Fixed several layout issues that could cause performance drops, and incorrect rendering in some cases
- Fixed an issue where importing user settings would show a success alert even if the import was canceled
- Fixed an issue where Arctic may crash when refreshing a profile view
- Fixed an issue where media in comment cells could continue to play even when it is out of view
- Fixed an issue where the mod reason composer would show full-screen rather than as a popover
- Fixed an issue where image gallery's' could cause a crash due to invalid links
- Fixed an issue where some pages would allow pull to refresh even though it was unused
- Fixed an issue where widgets would display very low quality images
- Fixed an issue in private messages where the bottom inset would be incorrect after sending a message
- Fixed an issue where clearing the search query in the Community Selector could continue to show results for the first letter of the cleared query
- Fixed an issue where the navigation bar might not reappear when swiping back from search results
- Fixed an issue where the cancel button would appear on the right-hand side when inserting a link or image using the markdown toolbar
- Fixed an issue where refreshing a profile, or scrolling would repeat some API requests when they already cached
- Fixed an issue where multiple API requests to the same endpoint could occur at the same time, duplicate requests will now be batched into one to prevent unnecessary network traffic, and reduce server load
- Fixed an issue where embedded crossposts could incorrectly show an empty image gallery view
- Fixed an issue where avatar images would be fetched even if they are disabled in settings
- Fixed an issue allowing images to be re-downloaded even if they were already cached
- Fixed an issue where Imgur
gifvlinks would not load, these links are now redirected to the direct media link - Fixed an issue where the random community button in the search tab could cause a crash, or load the home feed
- Fixed an issue where opening a community you are not subscribed to while the listing type is set to Subscribed, would result in an empty feed
- Fixed an issue where Arctic could crash when scrolling in post feeds, or after reopening Arctic from the background
- Fixed an issue where video seeking could be inaccurate
- Fixed a typo in appearance settings
- Fixed an issue where saving HLS videos would silently fail. Saving HLS streams is unsupported, and an alert will be shown when attempting to save HLS content
iOS 18
- Fixed a visual glitch when hiding the tab bar on iOS 18 due to an iOS bug
- Restored tab bar appearance on iOS 18 to use the classic style
MacOS
- Added support dismissing media previews using the trackpad
- Added support for building as Optimized For Mac (So much left to fix with this)
- Added better support for App Nap on Mac by pausing non-essential background activity
- Added keyboard shortcut (Command + Return) for submitting comments, posts, messages, etc.
- Fixed an issue where the login controller would be shown off screen when presented from the account quick switcher
Links
- Website: getarctic.app
- TestFlight: testflight.apple.com
- App Store: apps.apple.com
- Issues: github.com
- Community: [email protected]
Bugfixes
Flairs in Post Titles
It was pointed out that words in brackets meant to act as clarifying text were being converted to flairs and making some post titles hard to read. This is because the [tag syntax] is the same as is used for clarifying text, so there was some overlap causing that behavior.
Now only bracketed text at the beginning and end of the title will be converted into a flair. This should allow flairs using the [tag syntax] to co-exist with all but a few edge cases of clarifying text.
Example:
[Flair] [Flair 2] The title [of the book] goes here [Published 2022] -> The title [of the book] goes here with the flair tags being Flair, Flair 2, and Published 2022. The clarifying text in the middle remains unrendered.
The other bug I discovered in this area was that if the whole title was inside brackets, it would be converted into a big flair tag. Now, if there is no title text left after extracting the flairs, the title will be used as-is.
Example:
[Jaws theme intensifies] would have been converted to a flair before. Now it will render as text (as likely intended by the creator).
Misc Bugfixes
- [26d26798] Add error handling in case bad URL sent to
isImage,isAudio,isVideohelper functions. - [6b99e0cd] Fixes issue where post was not being marked as read correctly on newer API versions since it was sending a single post ID instead of an array.
New Features in 1.4.16
Can Automatically Mark Posts as Read While Scrolling
Per user request, a new option and feature has been added that will automatically mark posts as read as you scroll past them in the feed. This is disabled by default, but can be enabled in Settings -> Feed -> Mark Posts Read on Scroll
Currently, a post will mark as read when 60% of it is in the viewport for more than 1.5 seconds.
Better Crosspost Attributions
Crossposts are great from a user standpoint as they reduce clutter, but they often bury other communities since it's not easily apparent where it was cross-posted from and by whom. The link also typically takes you away from your home instance (depending on UI, anyway).
Now, when crossposting, the default cross-post header has been updated to give better visibility to the original:
Cross posted from "ORIGINAL_TITLE" by @[email protected] in @[email protected]
The title is linked to the canonical AP URL of the original post (same as before but with text applied instead of a bare link). The original user and original community links are in the standard user/community link format. In Tesseract, both of those are clickable to view the user and community profiles.
Since Tesseract will automatically resolve unknown communities if you're logged in, this should give a visibility boost to communities that may go overlooked.
Note that since the crosspost header info is just prefixed into the new post body, this will have no effect on old crossposts. It will also not change anything for crossposts made via other UIs nor will it affect the crosspost behavior in general since those are all based on the post's URL.

Sidebar Community List
General
The sidebar with the subscription list has been completely overhauled. I'm now using standard CommunityLink components which have the benefit of opening the community modals. The community buttons are still buttons and will take you to the community page. Clicking the community text will open the modal while clicking the button around that will take you to the community page.
The inline menu buttons have been removed since all of those functions are also available from the community modals. This saves a good chunk of memory since a discrete menu is not required for each element now.
The instances for each community are now also shown by default. You can disable this by turning off Settings -> General -> Show Instance Names in Sidebar.
Community List Filtering
I've also re-implemented the filtering of the subscription list. It is now more granular and can accept modifiers as well as take the instance into account.
Default
By default, the filter query will be a case-insensitive contains comparison against the community's display name (or system name if display name is undefined).
It will now also accept an instance if you include it after an @. The instance is compared with a case-insensitive startsWith against the actor id of the community.
- Example 1:
newwill return any community containingnewin its display name (or name if display name is not set) - Example 2:
new@lemmy.will return[email protected],[email protected], etc.
Filter by Name (rather than display name)
If you want to filter the list by the community's system name rather than the display name, prefix the filter with an !.
The instance is also accepted here if it is provided after an @.
- Example 1:
!newwill return any community whose system name begins withnewsuch as[email protected],[email protected],[email protected], etc - Example 2: Using the same example from above,
!new@lemmy.will return[email protected]but not[email protected] - Example 3: Can be used if you want an exact match based on the community link syntax ([email protected])
Filter by Instance
To filter by instance, prefix the filter with an @. This will only show communities belonging to the specified instance. This filter method uses a startsWith, case-insensitive comparison against the hostname of the community's actor id.
This is particularly helpful if you want to see what communities you're subscribed to on a particular instance. AFAIK, there is no way to get that info from the API.
UI Tweaks
Independent Preview Button in Post Create/Edit Form
Rather than previewing the entire post, including thumbnail and embed metadata, you can now also preview just the markdown of the post body.
The old behavior was more of an intentional choice that didn't work out well in practice / real-world use. You can still preview the entire post (that hasn't gone away); you just have more granularity in what you preview.
Added "Fact Check" Section to Alternate Source Link Menu
There are one or two "Fact Check" options available in the alternate source link menu now.
- MBFC, if avaialble
- SpinScore.io (shows on all links)
I'm not a fan of AI-generated ~~summaries and analysises~~ anything, so I probably won't be using that, but it's an option if you want to use it.
Direct Video Embeds Now Support Custom Thumbnails
If a custom thumbnail is provided for a post where the URL is to a video, the thumbnail will now be used for the click-to-play overlay.
Other Stuff
- [7c8c96fb] Update MBFC dataset
- [c6ce2213] Update MBFC removal template
- [c908b886] Add option to disable automatically refreshing dates in the RelativeDate component (post/comment published/edit times, etc)
- [135ed9cd] Changed animation on menus to
slideinstead ofscale
Get Tesseract
- Github
- Docker:
ghcr.io/asimons04/tesseract:1.4.16ghcr.io/asimons04/tesseract:v1.4.16ghcr.io/asimons04/tesseract:latest
Update: The dependency issue was my fault. I left out a dev dependency and had apparently been relying on implicit inclusion that worked up until Svelte 5 was released and vite-plugin-svelte updated for that. Updated the package.json and republished. The Docker tags should work fine for x86 (I did them on my dev machine), but the arm64 builds should be finished from the Github actions in the next 10-15 minutes. If you typically build from the repo, you should be good since I published the fix to the dependencies.
cross-posted from: https://eventfrontier.com/post/150886
I'm pleased to announce the release of Echo for Lemmy! Echo is a Lemmy client for iPhone that I've been working on for a while and I'm excited to finally share it with you all.
Echo for Lemmy is a fully native iOS application built using fully native Apple SDKs. This means it feels right at home on your iPhone and is designed to be fast, efficient, and easy to use. No overhead from web views or cross-platform frameworks.
Here are some of the features available in Echo for Lemmy:
- Connect with communities based on your interests.
- Sort your feed by most active, trending posts, new posts, and many more.
- Upvote and downvote posts & comments.
- Powerful search experience to find the content you're looking for.
- Create posts using share extension from any app on your device.
- Bookmark posts to easily find later.
- Fully native application with dark mode support & accessibility features.
Echo for Lemmy is available for free on the App Store, with subscription plans available for Echo+. You can download it here: Echo for Lemmy on the App Store.
You can also join the official Echo Lemmy community at
[[email protected]](/c/[email protected]).I'm excited to hear feedback, suggestions, bug reports, and feature suggestions. Feel free to comment here, or create a new post! You can also reach out via email at [email protected].
This is only the beginning. Much more to come!
Download Echo for Lemmy: https://echo.rrainn.com/download/iphone
Echo Lemmy Community: [email protected]
Echo Mastodon Profile: @[email protected]
I've been on a bit of a development hiatus the last couple of months, but I'm starting to work on the project again. One thing I've been wanting to address is the broken support for Invidious/Piped.
With Youtube seemingly hellbent on making sure those no longer work, should I remove support for them in Tesseract or give those projects a while longer to find a workaround? I don't closely follow development of either of those, but last I checked, it seemed pretty much dead because of YouTube's shenanigans.
The code could be a lot cleaner if I removed that support, but if there's a chance of either of them coming back, I'd be willing to leave it in.
Questions for the Community
- Is it just public Invidious/Piped instances that are broken?
- Do private instances still work?
- Do you think either project will come up with a medium to long term workaround?
I'm thinking if private instances still work, I may just remove the public list and only enable the option if the user specifies a custom instance in the app settings. For historic posts, I'll just have it rewrite any Invidious/Piped links to canonical YouTube links or the user-defined custom Inv/Piped instance if defined. If not, then I may just remove that support entirely and only rewrite old links to go through YouTube directly so they still work.
Thoughts?
does anyone know any ios apps that allow us to group communities into custom feeds like multireddits? thx
Even if you don't use Photon and have only heard of it, your answers can be useful for some questions!
cross-posted from: https://lemdro.id/post/13579151
I'd like to learn about the community that uses Photon, so I've decided to make a survey! You can answer it if you like. In about a week I'll collect the responses and see if anything's interesting, and then I'll make a post showing any discoveries.
The survey just has a few questions about demographics, Lemmy usage, and knowledge of Photon's features.
I've had enough of the text editing issue, where when you press backspace it highlights the space before the word and ends up deleting it. The developer passes off responsibility for this to the engine they use and seems to have no intention of addressing it.
What are the pros and cons of the other Android apps? I'm only considering ones on F-Droid, not the Play Store, so that rules out Summit and Boost. Ones I have available are:
- Thunder (IzzyOnDroid)
- Interstellar (IzzyOnDroid)
- Voyager
- Eternity
- muffed (IzzyOnDroid)
- Combustible
The Quiblr client is now open source!
Excited to finally get to this point and pull together a single working repo for the community to build on and use
cross-posted from: https://dubvee.org/post/1757374
1.4.13
Docker Tags
ghcr.io/asimons04/tesseract:1.4.13ghcr.io/asimons04/tesseract:v1.4.13ghcr.io/asimons04/tesseract:latest
Bugfixes
- [0ed97991] Don't badge-ify hashtags if the hashtag linkify option is disabled
- [ce5a310a] Make markdown text reactive (and re-run pre-processing step) to changes to the enable/disable hashtag setting.
- [704e2d78] When clicking the user/community links in the modal, close the modal when navigating to the target (previously modal stayed open)
Enhancements
- [3b8ef653] Update banner when viewing a post on a remote instance to use more concise verbiage and add an extra button to link to the post's canonical instance.
- [ec8c4bfe] User and Community links are now
aelements rather thanbutton. Allows middle-clicking or right-click-> open in new tab to immediately open the profile/community in a new tab without having to click through the modal. Regular clicks still open the modal.
New Feature: Synthetic View Modes
Under the hood, there are still only two main types of view: Card and Compact
However, Compact view is affected by several options which can be combined to create different view styles.
The "compact/card" switcher button has been replaced with a selector menu to select from one of 6 views:
-
Card: The flagship Tesseract post view. Posts are shown as cards with all the media embed bells and whistles. Post body preview is set to 240 characters.
-
Compact: The classic "compact" view as of 1.4.12. Feed margins are present, post images are thumbnails, the post body preview is 240 characters, and no media is embedded unless the post is expanded into card view.
-
Wide Compact: Same as "compact" but without the feed margins. Posts span the full width of the display. Clicking the thumbnail image or the "expand" button in the post action bar will expand the post into card view.
-
More Compact: Same as "wide compact" except the body preview length is set to zero and can be expanded.
-
Ultra Compact: Same as "wide compact" except the thumbnails and the post body are hidden. Post body cannot be expanded, and you will need to click into the post to see it. Post can be expanded to card view only with the "expand" button in the post action bar. Expanding into card view does not reveal the post body, only the thumbnail image (if present). If the post is a media post, the embed will be available (either in full or click-to-play depending on settings)
-
Reader: Same as "wide compact" except the entire post body is shown (up to 10,000 characters).
More views may be added along the way, but for now, those should cover more use cases without having to manually fiddle with the various options.
I'm really liking the "Reader" mode, myself.

There was like 8 prereleases for this because i kept changing stuff. This is actually going to be from v1.31.1 and v1.31.2.
Biggest changes
Command palette

- Press
/orctrl + pand start typing to instantly go to a page, switch themes, switch accounts, etc.
Theming changes
- You can now have multiple presets for themes, and there are 5 default presets. (Default, Classic, AMOLED, Catppuccin, Lightly)
- Admins can set their own default theme for photon with
PUBLIC_THEME.
New markdown renderer
- Photon now uses svelte-markdown for markdown rendering, which lets me use custom components for markdown.
- Instead of only style changes, I can run actual code, meaning images can be made expandable and codeblocks can be copyable.
Lots of languages
- There are a ton of languages thanks to the community.
- English
- Hebrew
- Bulgarian
- Chinese
- Dutch
- Estonian
- Finnish
- French
- German
- Japanese
- Polish
- Portuguese
Minor features
- New "link actions" menu
- This will have options for archive sites to bypass paywalls, etc.
- Media bias action was moved next to here, or in here depending on your selected post style.
- Allow uploading multiple images at a time
- Select menus use my own components now, making them more powerful
- Add infinite scroll to communities too
- Add uploaded media/voted posts in your profile page
- Using my own service worker now, so caches should work properly
Other stuff
- Use sharper icons for readability
cross-posted from: https://lemmy.world/post/18684855
Hey everyone, Thunder v0.5.0 is finally here! This release cycle took a quite a bit of time, but introduces a lot of new features, changes, and fixes which should make for a even better Thunder experience. If you have any suggestions or feedback, feel free to discuss it in the Thunder community or on GitHub.
If you're enjoying Thunder and would like to show some support, star this project on GitHub! This helps gain visibility for the project and allows more contributors to help with the continued development of Thunder. If you'd like to show some appreciation, here is a post with details on how to donate to the active contributors of Thunder.
Important: Your feed settings (default feed type and sort) will now be based on your Lemmy account settings. The previous feed settings will now ONLY apply to guest accounts. As such, you may have to re-configure your default feed type and default sort type if you were previously using the in-app settings.
Now onto the update notes. This update brings a few major features:
🎉 New Features
- The inbox page has been completely re-written with an updated design to more closely align with Material 3 design guidelines. There's also been a number of fixes to support quick actions within the inbox page (e.g., voting, saving, etc).
- Thunder now respects more of your Lemmy account settings including your default feed/sort settings. You can update your display name, bio, email, and much more in the new Account Settings page. You can also quickly switch between different accounts to modify your Lemmy settings across all your authenticated accounts.
- Additional Lemmy 0.19.x features have been added to Thunder including the ability to hide posts, custom thumbnail support, site content warnings, and more. We are still continuously working on bringing Thunder up to feature-parity with Lemmy, so let us know what features you would like to see.
- Custom user notes/labels are now available in Thunder! This will allow you to add any custom notes to a given user. You can add user labels from the settings page via Settings -> User Labels. Alternatively, you can add labels through the action sheets by long pressing on a given comment and selecting User -> Add User Label.
ℹ General
- The create/edit button for posts and comments have been moved to the markdown toolbar. This should hopefully make it more accessible for one-handed use.
- URL filtering has been added to keyword filters. Simply add a new keyword filter with a URL, and it should be hidden from view.
- Link sharing has been improved to support additional media/external links.
And much much more. I can't go through all the changes in the changelog, but for those who are curious, feel free to check out the full changelog below.
We have a Matrix space if you would like to join in on discussions: https://matrix.to/#/#thunderapp:matrix.org
Additions
- Refactor inbox page by hjiangsu
- Add additional account settings by hjiangsu
- Add support for custom user labels by micahmo
- Add support for hiding posts by micahmo
- Add ability to create links to app settings by micahmo
- Add account birthday indicator to users by micahmo
- Add ability to import/export local app database by micahmo
- Add post/comment language metadata by micahmo
- Add community stats for community visibility/local subscribers by micahmo
- Add ability to create block quote from selection when commenting by micahmo
- Add ability to re-order user accounts by micahmo
- Add ability to upload multiple images at a time for a post/comment by hjiangsu
- Add support for site content warnings by micahmo
- Add support for custom thumbnails in posts by micahmo
- Add ability to sort inbox by ggichure
- Add ability to view post as a different user by micahmo
- [Experimental] Add debug setting to customize image dimension timeout value by hjiangsu
- [Experimental] Add new experimental post page by hjiangsu
Changes
- Extend keyword filters to URLs by hjiangsu
- Remove page scroll animation when switching between bottom navigation items by hjiangsu
- Decrease layout jank originating from images within comments, and improve image error states by micahmo
- Disable account switching when editing post/comment by micahmo
- Defer loading image dimensions when opening image preview by micahmo
- Improve link sharing for images/video URLs by micahmo
- Show placeholder icon for posts without thumbnails by micahmo
- Allow snackbars to be closed on action by micahmo
- Immediately remove blocked users/communities from feed, disable ability to block self by micahmo
- Use community/user display names globally by micahmo
- Show community/user sort type on community/user headers by micahmo
- Use user/community format styling to cross-posts by micahmo
- Fallback to opening non-Lemmy instances in browser by micahmo
- Improve feedback when subscribing/unsubscribing to community by hjiangsu
- Move create/edit post button into markdown toolbar by micahmo
- Move create/edit comment button into markdown toolbar by micahmo
- Show voting when hidden scores are enabled by hjiangsu
- Add option to navigate to user's instance from post actions by micahmo
- Disable "Subscriptions" sort type option for guest accounts by micahmo
- Remove images from push notifications, improve UnifiedPush logic by micahmo
Fixes
- Fix table column markdown alignment by hjiangsu
- Fix mark post as read when previewing media on 0.19.4 by hjiangsu
- Fix sidebar lag when subscribed to a large amount of communities by hjiangsu
- Fix superscript/subscript parsing edge cases by micahmo
- Fix image overflow when rendering inside a spoiler tag by micahmo
- Fix issue where optimistic voting would not reflect upvotes/downvotes properly by micahmo
- Fix post text preview showing raw markdown by hjiangsu
- Fix snackbar positioning when opening/dismissing keyboard by micahmo
- Fix labeling and minor semantics by micahmo
- Fix text field spell check causing exception on ** text by hjiangsu
- Fix minor typo in 'Change Password' page by wadamT
- Fix semantics for link information by hjiangsu
- Fix share text post by micahmo
- Fix image proxy handling by hjiangsu
- Fix for markdown toolbar not showing above system keyboard by hjiangsu
- Fix dim read posts setting not being applied for card view by hjiangsu
Misc
- Fix macOS build errors by hjiangsu
- Remove javaToolchain binaries by hjiangsu
- Remove
pushpackage Android dependency by hjiangsu - Update PR template by hjiangsu
- Update instances by github-actions
- Update translations from Weblate by hjiangsu
- Update Turkish localizations by mikropsoft
- Migrate anonymous instances to database by micahmo
- Minor under-the-hood feed related changes by hjiangsu
- Improve parsing of video speed setting by micahmo
- Move experimental push notifications under experimental flag by micahmo
- Add more push notifications debugging by micahmo
- Migrate draft storage to local database by micahmo
New Contributors
- wadamT made their first contribution
Pretty much the title. Are there any apps with a "schedule post" feature?
Desktop interfaces and web apps are fine too, perhaps even preferred in this case.
I would find this useful, as I often find several things to post to a given community at once, but would prefer space them out a bit so as not to spam a particular community.
Could also be useful for posting weekly discussion threads, etc.
This is applicable to almost any piece of software with text in it. When starting your new app, you should make sure you are using a separate language file for the strings in your app. This makes text reusable, and you can change it all in one place.
Once your app gains a community, if you did this, you can also get translators!
With Photon i made the massive mistake of hardcoding everything up until the app became massive, and my PR for un-hardcoding all the strings looks like this:

It was worth it though! Because the community has translated it into 11 languages!

cross-posted from: https://lemmy.world/post/18444196
What are the particular tools or features that you must want to see in an app for moderating? Is it different on mobile from desktop? Let me know and I'll compile a list to help mods choose the app best suited to their needs!
See the "New Features -> Link Previews" section below for descriptions of the screenshot.
- Full Changelog
- Docker Tags:
ghcr.io/asimons04/tesseract:1.4.7ghcr.io/asimons04/tesseract:v1.4.7ghcr.io/asimons04/tesseract:latest
Changelog is pretty long this time, so use the link above for the full details. Only the highlights will be covered here.
Bugfixes, Tweaks, and Enhancements
Bugfixes / Tweaks
- [Crossposts] Text-wrapped community names in crosspost list (typically when on mobile) no longer incorrectly center-justify themsleves
- [UI] Fixed z-index for alternate source selector in /profile/user section to prevent it from showing over top of the nav bars when scrolling up
- [Hashtags] Fixed regex pattern for hashtag detection so it should now fully ignore any inside code blocks or inline code ticks.
Enhancements
- Brought Back the Discrete Listing Type / Sort Dropdowns: Based on feedback from users, I've brought back the discrete dropdowns in the nav bar for choosing the listing and sort options (they had been moved into the quick settings dropdown menu).
- Quick Settings is now a Modal: The dropdown menu was becoming too cumbersome from a UX and maintenance perspective, so it was moved into a modal. The button for it was also moved to the right side of the navbar rather than the left.
- Removed Context-Aware Search Button on Mobile: The context aware search (which will search the site, community, or currently-viewed profile depending on where you are) button has been removed on mobile to reduce clutter. Mobile users will need to use the main "Search" button in the main navbar and select the appropriate filter options.
- Deprecated Support for /c/ and /u/ User and Community Links: Those formats will no longer be turned into links automatically and are discouraged. The preferred way to link a user in markdown areas is
@[email protected]and, for communities, it's[[email protected]](/c/[email protected]). - Community Modals Now Work With "Unknown" Communities: The community modal has been extended to resolve the community prior to fetching it so that unknown communities can be resolved transparently when clicked. Unauthenticated/guest users will receive an error if clicking a community link that the instance does not "know" about (resolveObject is an authentiated call).
- Misc: Various UI tweaks/polish where things weren't exactly uniform (modal action buttons, etc).
- Misc: Added Quick Settings button to toolbar on post pages
- Post Titles in Feed/Profiles: Fixed quirkiness with post titles. Can now middle-click post titles to open in new tab again as well as right-click to copy link (turned them back from buttons into links but keeping the 'button' behavior)
New Features
Link Previews
Under Settings -> General is a new option called "Preview Links in Modal". This is enabled by default but can be disabled. It is also under the quick options.
Clicking markdown links (in post body, comments, sidebars, etc) will do a server-side metadata fetch and render a preview. "Internal" links that load in Tesseract will not preview and simply use the user's "open links in new tab" preference.
The preview includes:
- Link metadata if available (thumbnail image, embed video, description, title)
- Alternate source selector
- MBFC report (if available)
- If link is to a supported media type (YT, Invidious, Piped, Soundcloud, Bandcamp, Spotify, Odysee, PeerTube, etc), will show the media as an embed
- If metadata description contains links, they will preview in the same modal, and a "back" button will be enabled to return you to the previous preview.
e.g. If someone drops a bare Youtube link, it will render in the modal using your preferred YouTube frontend. Same for a Spotify, Bandcamp, etc link. The link is processed through the same rendering chain as posts, so any supported media should render as if it were posted to the feed.
It also has the alternate source selector and the MBFC plugin tied in, so a news article link in the comments can be vetted for credibility, previewed, and followed.
Post links are not tied into this since the post itself acts as the preview / renderer. This can be implemented, and easily, but it seems pointless to me. If I get feedback saying it should handle the main posts links through that, then I can enable it or at least make an option to.



Image Descriptions: The post image demonstrates the preview modal that's loaded when clicking the raw Youtube link in the comment shown above. The second image shows the preview for a news link posted in the comments of another post.
Badge-ified Community and User Links and Hashtags
Community and user links in post and comment bodies are now badge-ified and load the community or profile modals upon click (versus the old behavior of being a dumb link to the profile/community pages).
Currently, user links are blue, and community links are orange.
Hashtags are now converted into badges/flairs and are yellow.


Anyone know what happened with Raccoon for lemmy? I use Obsidian to download and update the app from Github but now it tells me there's an error when I try to update it. I tried checking the Github page and I get an error there saying the website doesn't exist.
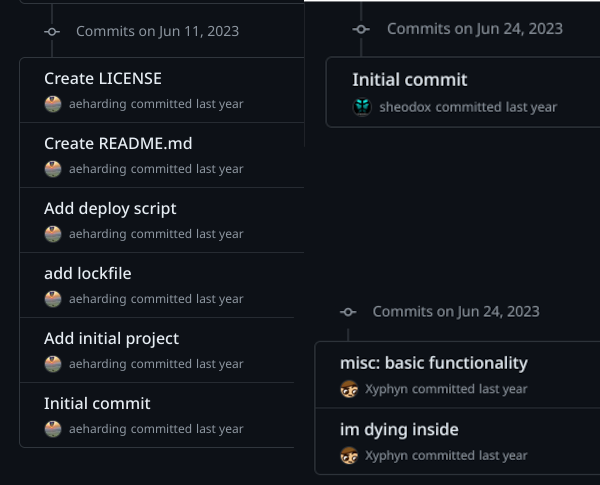
Amazingly, Photon and Alexandrite started on the same day, June 24.
Top left: Voyager
Bottom right: Photon
Top right: Alexandrite

Feature: Alternate Source Selector
Implementation Difficulty: Easy
Live Example: https://tesseract.dubvee.org/c/[email protected] (The "link" icon to the left of the post's URL.)
Rationale: I'm quite annoyed with people whining "pAyWallED!" in news post comments, and this is Tesseract's way of addressing that (for users of that UI, anyway)
Description:
On posts with links (that aren't images, audio, video, Youtube, or other media), a dropdown menu is added with links to alternate sources.
Each one will search for the URL in the selected archive provider (currently Ghost Archive, Archive Today, 12ft.io) or Ground News (new in 1.4.5).
Lemmy-UI kind of does this, but completely ass-backwards (only during post creation to set the post link; I'll spare you my spiel about how that's a horrible vector for misinformation).
On Youtube-like posts (YT, Invidious, or Piped), the options are changed to go to the canonical YT link, your preferred Invidious instance, or your preferred Piped instance, but that's just a secondary (but still nice) feature of that component.
Would love to see something like this more widely adopted and am more than happy to answer any implementation questions.

Updated! Updates are shown in quote text like this. Some scores are updated following app updates.
An Apps Experiment
Introduction
This is an experiment I performed out of curiosity, and I have a few big disclaimers at the bottom. Basically, I've seen a lot of comments recently about one app or another not displaying something right. Lemmy has been around for a while now and can no longer be considered an experimental platform.
Lemmy and the apps that people use to access the platform have become an important part of people’s lives. Whether you are checking the app weekly or daily, and whether you use it to stay up on the news or to stay connected to your hobby, it’s important that it works. I hope that this helps people to see the extent of the challenge, and encourages developers to improve their apps, too.
How I did it
I wanted to investigate objectively how accurately each app displays text of posts and comments using the standard Lemmy markdown. Markdown is a standard part of the Lemmy platform, but not all apps handle it the same. It is basically what gives text useful formatting.
I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months, which should include most apps in active development. ~~I was unable to test iOS-exclusive apps, so they are not included either. In all, 16 apps met the inclusion criteria.~~
I also added Eternity, which is in active development, although it has not had a recent update. I was able to include several iOS apps thanks to testing from @[email protected] – Thanks, Jordan! This made for 20 apps that were tested.
Each app was rated in 5 categories: Text, Format, Spoilers, Links, and Images. I chose these mostly based on the wonderful Markdown Guide from @[email protected], which was posted about a year ago in [email protected] (here).
I checked whether each app correctly displayed each category, then took the overall average. Each category was weighted equally. Text includes italic, bold, strong, strikethrough, superscript, and subscript. Format includes block quotes, lists, code (block and inline), tables, and dividers. Spoilers includes display of hidden, expandable spoilers. Links includes external links, username links, and community links. Images included embedded images, image references, and inline images.
Thanks to input from others, I also added a test to see if lemmy hyperlinks opened in-app. There was a problem with using the SFFA Community Guide that caused some apps to be essentially penalized twice because there was formatting inside formatting, so I created this TEST POST to more clearly and fairly measure each app.
In each case, I checked whether the display was correct based on the rules for Lemmy Markdown, and consistent with the author’s intent. In cases where the app recognized the tag correctly but did not display it accurately, that was treated as a fail.
Results
Out of a possible perfect 10, 7 apps displayed all markdown correctly:
Alexandrite - 10.0
Connect - 10.0
Jerboa (Official Android client) - 10.0
Photon - 10.0
Quiblr - 10.0
Summit - 10.0
Voyager - 10.0
Arctic - 9.3
Interstellar - 9.1
Lemmuy-UI - 9.0
Thunder - 8.9
Tesseract - 8.6
mlmym - 8.0
Racoon - 7.6
Boost - 7.3
Eternity - 7.0
Lemmios - 6.9
Sync - 6.9
Lemmynade - 6.1
Avelon - 5.7
Disclaimers
Disclaimers
I Love Lemmy Apps (and their devs)
Lemmy apps devs work very hard, and invest a lot in the platform. Lemmy is better because they are doing the work that they do. Like, a LOT better. Everyone who uses the platform has to access it through one app or another. Apps are the face of the entire platform. Whether an app is a FOSS passion project, underwritten by a grant, or generating income through sales or ads, no one is getting rich by making their app. It is for the benefit of the community.
This is not meant to be a rating of the quality or functionality of any app. An app may have a high rating here but be missing other features that users want, or users may love an app that has a lower rating. This is just about how well apps handle markdown.
This is pretty unscientific
You’ll see my methodology above. I’m not a scientist. There is probably a much better way to do this, and I probably have biases in terms of how I went about it. I think it’s interesting and probably has some valuable information. If you think it’s interesting, let me know. If you think of a better way, PM me and I’d be happy to share what I have so you don’t have to start from scratch.
My only goal is to help the community
I do think that accurately displaying markdown should be a standard expectation of a finished app. I hope that devs use this as an opportunity to shore up the areas that are lagging, and that they have a set of standards to aim for.
~~I don’t have any Apple things~~
~~Sorry. This is just Android and Web review. If someone would like to see how iOS apps are doing, please reach out and I’ll share how we can work together to include them.~~
Do any Lemmy apps have a "hide read posts" toggle on the main page, rather than buried deep in the settings?