this post was submitted on 17 Jun 2023
34 points (100.0% liked)
Creative
4266 readers
2 users here now
Beehaw's section for your art and original content, other miscellaneous creative works you've found, and discussion of the creative arts and how they happen generally. Covers everything from digital to physical; photography to painting; abstract to photorealistic; and everything in between.
(It's not mandatory, but we also encourage providing a description of your image(s) for accessibility purposes! See here for a more detailed explanation and advice on how best to do this.)
Subcommunities on Beehaw:
This community's icon was made by Aaron Schneider, under the CC-BY-NC-SA 4.0 license.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

Can I get these working on mobile?
Some mobile browsers might be able to use these themes, I've tried to make them as mobile friendly as possible! I think Firefox allows for installing extensions on mobile.
Are you able to truncate titles and content for mobile browsing?
I think I’ll need to do some more testing, would you mind sending a screenshot illustrating what you mean? Then I can give it a go.
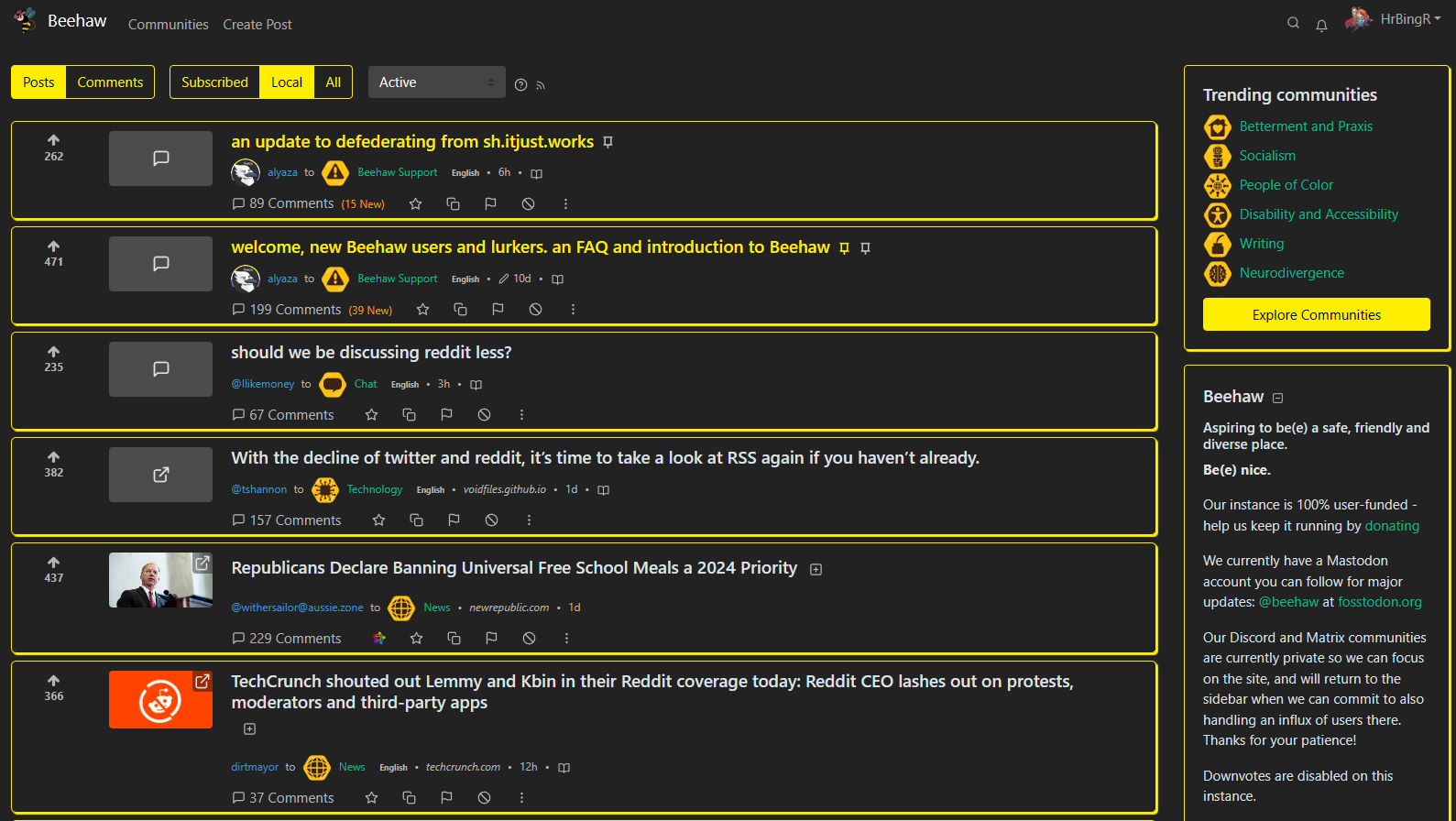
One post on mobile can take up more than half the screen in the feed - if the title and or text description is long. If we could truncate them then the feed is more compact.
So in this screen shot, ideally remove the highlighted by truncating with a set character limit for titles and descriptions.
I’m not sure that can be done purely in CSS, but I’ll have a look.